Good to know: Summernote is HTML text editor which is lightweight and easy to uses.
In our experience, it seem like Summernote is the best choice if you are the one who are web developer and looking for HTML text editor, WYSIWYG editor.
However, nothing completely perfect. We have faced a problem of Summernote insert image in content, and we think many people are the same. The problem is method which Summernote use to insert images in content.
Background
As the normal tool to insert images in content which Summernote provided, it can call to show by modify your javascript, like this…
$('.textEditor').summernote({
lang: 'en-EN',
dialogsInBody: true,
height: 120,
minHeight: null,
maxHeight: null,
shortCuts: false,
fontSize: 14,
disableDragAndDrop: false,
toolbar: [
['style', ['bold', 'italic', 'underline', 'clear']],
['font', ['strikethrough', 'superscript', 'subscript']],
['fontsize', ['fontsize']],
['color', ['color']],
['para', ['ul', 'ol', 'paragraph']],
['height', ['height']],
['Insert', ['picture']],
['Other', ['fullscreen', 'codeview']]
]
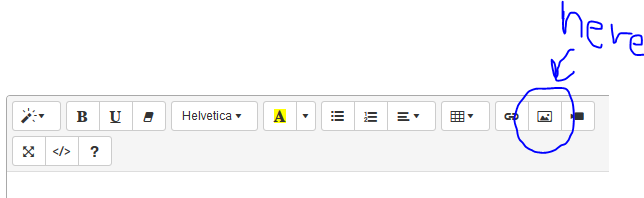
});And you will see the icon to insert image in content.

If you try to use this for inserting. Browse image on your local and upload. After that, do you know what happen ?
Summernote will convert your image into characters by encode using base64 algorithm. The length of character after encoded are too many size, 7,000 characters for image size 5 KB by estimation.
This is the normally method that Summernote uses.
<p><img style="width: 978px;" src="data:image/png;base64,iVBORw0KGgoAAAANSUhEUgAABA... Whereas we found that almost hosting have some limitation when we submit the data at front-end. In this case, absolutely, the hosting not allow to submit the text character which too big size (not included other fields in the form).
Solution
Yes ! we should to find the new way that could be possible. So, we will present you how to apply currently method and replace by the new which we think it works.
We are coming to the most important part in this article : Best Solution for “Summernote insert image in content“
1. Use Callbacks function
$('.textEditor').summernote({
lang: 'en-EN',
dialogsInBody: true,
height: 120,
minHeight: null,
maxHeight: null,
shortCuts: false,
fontSize: 14,
disableDragAndDrop: false,
toolbar: [
['style', ['bold', 'italic', 'underline', 'clear']],
['font', ['strikethrough', 'superscript', 'subscript']],
['fontsize', ['fontsize']],
['color', ['color']],
['para', ['ul', 'ol', 'paragraph']],
['height', ['height']],
['Insert', ['picture']],
['Other', ['fullscreen', 'codeview']]
],
callbacks: {
onImageUpload: function(image) {
editor = $(this);
uploadImageContent(image[0], editor);
}
}
});Add Callbacks function inside your current Summernote and define function for Callbacks. Refer to example sourcecode above, we define function name “uploadImageContent()” as a function caller.
2. Coding on JQuery technique to upload image onto hosting as a core function following as:
function uploadImageContent(image, editor) {
var data = new FormData();
data.append("image", image);
$.ajax({
url: "your path of server side script",
cache: false,
contentType: false,
processData: false,
data: data,
type: "post",
success: function(url) {
var image = $('<img>').attr('src', url);
$(editor).summernote("insertNode", image[0]);
},
error: function(data) {
console.log(data);
}
});
}The url value must has a value of your path of server side script to upload an image ex. “action/uploadImage.php” if you use php.
3. Coding on your server side script. For our example, we use PHP for server side script.
<?php
$return_value = "";
if ($_FILES['image']['name']) {
if (!$_FILES['image']['error']) {
$name = md5(rand(100, 200));
$ext = explode('.', $_FILES['image']['name']);
$filename = $name . '.' . $ext[1];
$destination = 'your server path for destination of uploaded image' . $filename;
$location = $_FILES["image"]["tmp_name"];
move_uploaded_file($location, $destination);
$return_value = 'your server path for uploaded image to show as HTML' . $filename;
}else{
$return_value = 'Ooops! Your upload triggered the following error: '.$_FILES['image']['error'];
}
}
echo $return_value;
?>Then this way will upload your local images onto hosting instead of encode to many large of character.
Feel free to leave your questions.
I think our topic Best solution for “Summernote insert image in content” will be useful.
Have fun 🙂